
빅인 디자인 시스템, 당연하던 불편함을 개선하다
기존 방식에서 오는 비효율과 불편함, 성장하는 조직이라면 직무를 막론하고 한 번쯤 경험해보신 적이 있으실 텐데요.
변화가 필요한 상황임에도 불구하고 기존의 관성을 이기지 못하면 더 큰 비효율을 초래하는 결과에 다다르게 됩니다. 그런데 실무에서 우리는 이런 상황을 심심치 않게 접한다는 사실에 새삼스러운 놀라움을 느낄 때가 많습니다.
기존 방식을 바꾸는 것은 더 많은 노력을 필요로 하기 마련입니다. 그럼에도 불구하고 장기적인 관점으로 변화를 이끌어 낼 것인지, 아니면 관성에서 벗어나지 못한 채 더 큰 비효율을 초래할 것인지를 결정짓는 시기가 바로 기존 방식에 대한 한계를 느끼는 시점일 것입니다.
빅인의 UX/UI 디자인팀 역시 서비스와 조직의 가파른 확장으로 인해 기존 방식에 대한 한계를 느꼈습니다. 하지만 이를 개선이 필요한 시점으로 여기고 당연하던 불편함을 타파한 덕분에 업무 효율성을 향상함과 동시에 고객에게 일관된 경험을 제공할 수 있게 되었습니다.
성장하는 환경에서 빅인 디자인 시스템을 구축하게 된 계기와 과정, 결과까지의 이야기를 정리했습니다.
목차
1. BDS 소개
2. 목표 설정
3. 디자인 시스템 필요 여부 확인
1) 가능 여부 확인
2) 개선점 검토
3) 기대 효과
4. 디자인 시스템 구축 과정
1) 작업 과정
2) 원칙 정하기
3) Foundation 구축
4) Components (Elements 포함)
5) QA
5. 결과
빅인 디자인 시스템 소개
빅인 디자인 시스템(BDS, Bigin Design System)은 빅인 솔루션 디자인 전반을 구성하는 스타일 가이드, 타이포그래피, 엘리먼트, 컴포넌트 등 웹 서비스를 구축할 때 활용되는 통합 가이드라인입니다. 빅인의 다양한 솔루션을 확장할 때 효율적으로 만들며, 빅인만의 톤과 사용성을 통일하여 일관된 사용자 경험을 제공합니다.
목표 설정
일관된 사용자 경험과 관리 비용을 줄여 회사의 빠른 성장을 돕는 것이 디자인 시스템을 구축하는 가장 큰 이유이자 목표입니다.
1. 브랜드의 서비스를 사용하는 고객의 사용자 경험을 동일하게 제공하기
2. 서비스를 운영하는 실무자들이 유지 보수할 때 불필요한 손실을 줄이고 빠르게 대응할 수 있는 환경 구축하기
솔루션을 운영하는 기업 입장에서 규모가 작은 제품에선 그때그때 디자인과 개발하면 되지만, 운영하는 제품이 다양해지고 규모가 커질수록 디자인과 개발의 관리 비용은 점점 늘어나게 됩니다.
제품 규모가 커짐에 따라 디자인 시스템을 적용하여 빅인사이트에서 운영하는 솔루션 4곳에 적용했을 때 효율적으로 최적의 결과물을 낼 수 있었습니다.
디자인 시스템의 필요 여부 확인
지금 시점에 디자인 시스템을 만드는 것이 도움이 될지 아닐지를 회사의 앞으로의 방향성을 확인하며 논의 후 진행했습니다.
• 제품 군 / 기능을 유기적으로 확장할 계획이 있는가?
→ Yes
• 새로운 시장 진출 계획이 있는가?
→ Yes
1) 가능 여부 확인
현시점에서 시스템 구축이 필요하다고 판단한 후, 구체적인 목표를 세우고 실행에 앞서 디자인 시스템을 제대로 구축하고 운영할 수 있는 환경인지를 내부적으로 검토했습니다. 같이 협업할 개발팀과 몇 가지 기준을 세워 논의를 했습니다.
• 빅인에서 운영하는 자사 서비스 현황은?
→ 구축 전 기준으로 Bigin CRM 솔루션 하나 운영 중이나 제품 내 신규 기능과 신규 서비스를 만들 예정
• 디자인 시스템 구축에 회사 리소스를 활용해서 구축 후에 충분한 효율을 뽑을 수 있는가?
→ 솔루션 개편 및 신규 솔루션 확장하는데 디자인과 프론트 개발 기간을 단축시킬 수 있다고 판단
• 디자인 실무자가 사용하는 툴이 디자인 시스템을 구축 및 활용하기에 적합한가?
→ 기존에 사용하던 스케치, 앱스트렉트 활용하여 진행 / 추후에 피그마로 변경
• 구축 이후 실무자들이 제대로 운영할 수 있을 것인가?
→ 최소한의 인력으로도 충분히 효율적으로 운영이 가능할 것으로 판단
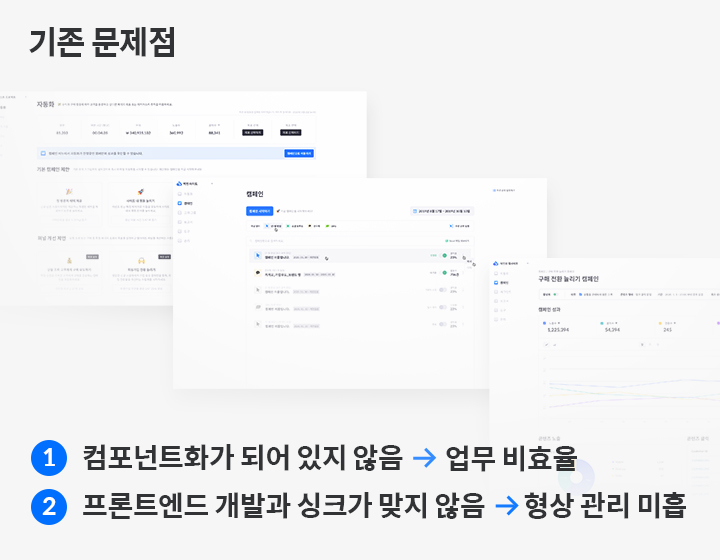
2) 개선점 검토
기존 디자인 가이드의 개선점들을 검토하며 어떤 기대효과가 있을지 파악했습니다.
UI에 적용된 스타일과 컬러값들이 조금씩 다르고 컴포넌트화가 제대로 이루어져 있지 않아서 간단한 디자인을 수정하는 데에도 시간이 많이 걸리고, 프론트앤드 개발된 코드와 디자인이 싱크가 맞지 않아 간단한 디자인 수정도 개발 반영되는 데 까지 시간이 꽤 걸렸습니다.
빅인 UX/UI 디자인팀의 디자인 시스템 구축에 앞선 개선점 검토 과정
3) 기대 효과
각 페이지마다 사용성에 대해서 공통으로 활용할 수 있는 부분을 컴포넌트화를 하고, 리액트를 활용하는 프론트앤드 개발과 싱크를 맞춰 구축하면 고객사의 피드백에 대한 개선을 빠르게 이루어내면서도 동일한 사용성을 제공할 수 있을 것으로 판단했습니다.
- 일관된 브랜드 정체성과 동일한 사용성 제공 가능
- 공동 디자인 자산 확충 → 제품 이외에도 여러 곳에 디자인 자산을 효율적으로 활용 가능
- 디자인과 개발 시 효율적인 작업 가능
- 커뮤니케이션 기준 마련을 통해 팀 간, 여러 조직 간의 소통 시 정해진 규칙과 언어를 사용하여 소통하기 때문에 커뮤니케이션 오해를 줄일 수 있음
디자인 시스템 구축 과정
1) 작업 과정
디자인 시스템을 적용하기 위해 가장 기본이 되는 Foundation부터 정리 후 컴포넌트화하여 사용했습니다. 디자인 시스템에 해당하는 파일을 만들어 진행하고, 여러 파일에 연결하여 UI 디자인에 활용했습니다.
Foundation 구축 → 스타일 가이드 코드화(변수 등록) → UI 컴포넌트 디자인 → 컴포넌트 개발 → 프로덕트 적용 → QA → 배포 → 반복
2) 원칙 정하기
1. 타이포그래피, 컬러 시스템은 웹 접근성을 기반으로 제작하여 개발에서 사용하는 변수명 동일하게 등록
2. 아이콘은 폰트 아이콘으로 제작 및 적용(벡터 기반으로 컬러를 적용하기 편하게)
3. 레이아웃에 대한 가이드라인 작업 시 고정과 가변 영역을 이해하고, 유저의 접속 디바이스의 해상도 최적화
4. 각 엘리먼트, 컴포넌트의 상태에 대한 경우의 수 확인 후 제작(단순 버튼, 인풋이라도 default, hover, pressed, disabled 등 다양한 상태를 적용하여 개발까지 컴포넌트화가 되면, 매번 경우의 수에 맞는 가이드라인 제작이 필요 없어짐)
5. 불필요한 것은 디자인 시스템에서 배제(자주 활용되지 않거나 특정 페이지만 적용되는 경우는 디자인 시스템으로 적용하지 않음)
6. 엘리먼트와 컴포넌트의 연계성과 확장성을 고려하여 제작
7. 개발자와 효율적인 소통을 위한 작명 관리(커뮤니케이션 기준)
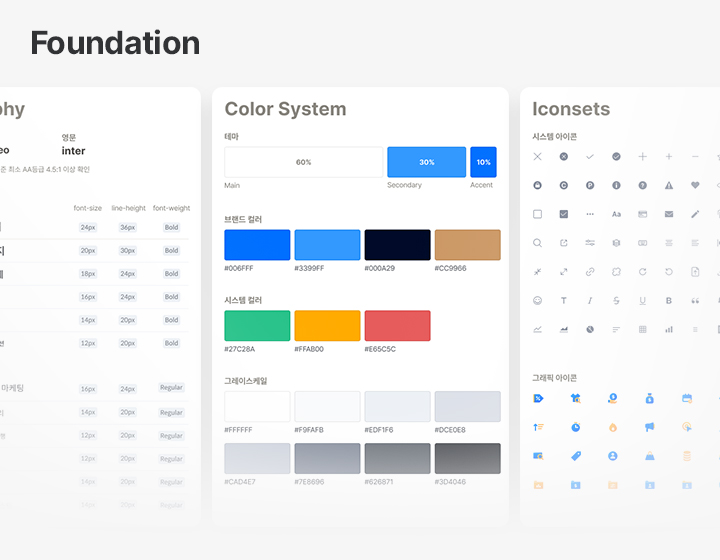
3) Foundation 구축
- 타이포그래피 → Text Style
- 컬러 시스템 → Layer Style
- 아이콘셋 → Symbols
- 레이아웃 → Grid System
빅인 UX/UI 디자인팀에서 구축한 Foundation
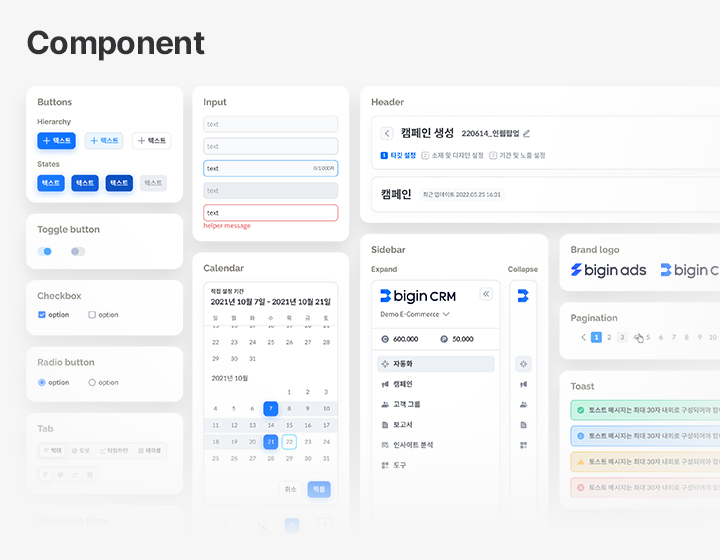
4) Components (Elements 포함)
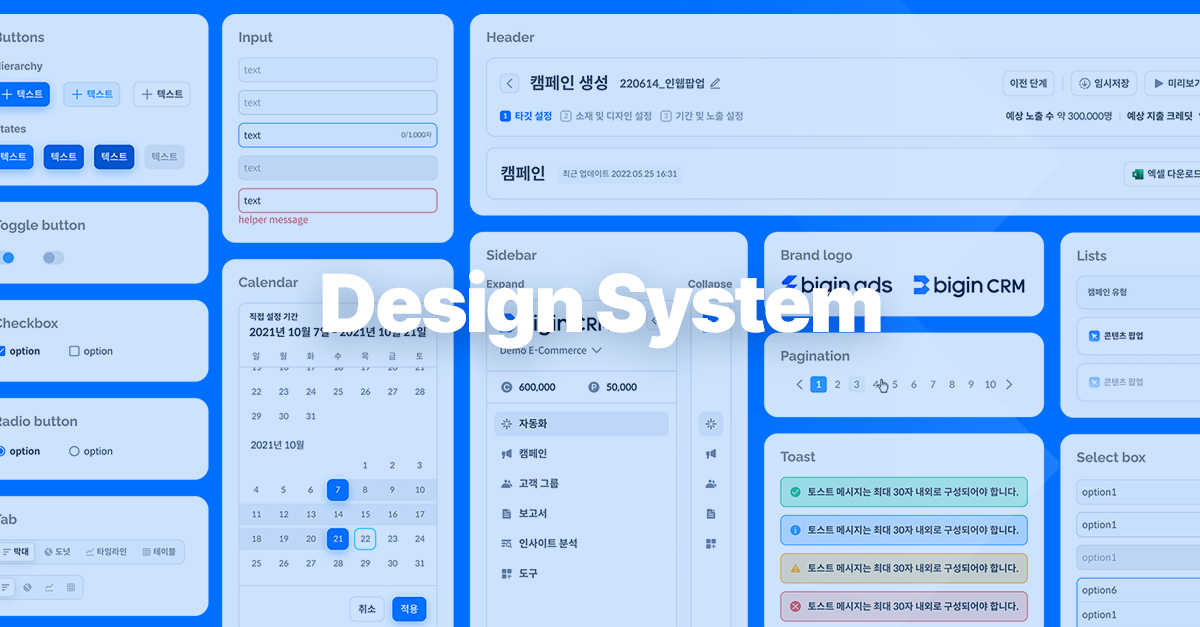
자주 사용되는 작은 단위로 버튼, 인풋, 체크박스 등의 요소를 엘리먼트로 등록하고, UI상 기능적으로 조합하여 컴포넌트 활용했습니다.
빅인 UX/UI 디자인팀이 작업한 Components 결과물 (Elements 포함)
5) QA
가장 중요한 것은 디자이너가 의도한 대로 정확하게 구현이 되었는지, 각 컴포넌트 별 다양한 케이스를 대응할 수 있는지 실제 코드로 적용된 것을 확인 및 검토하는 것이죠.
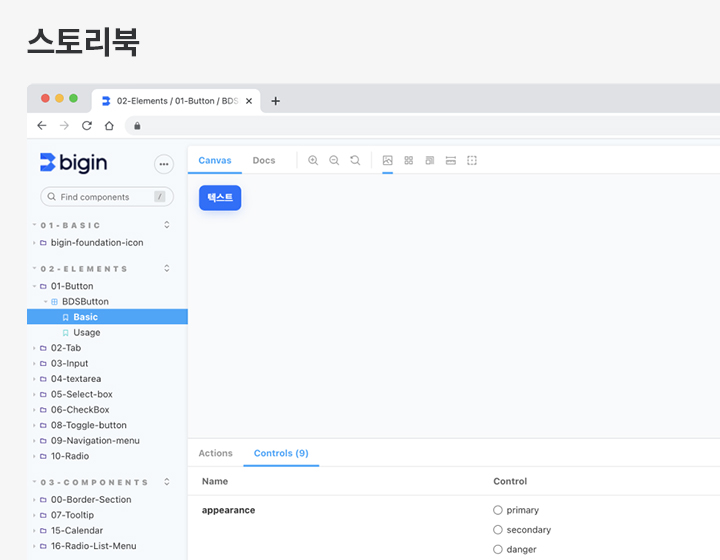
디자인 시스템을 시각화해서 보여주어 실제 사용해볼 수 있도록 스토리북으로 제작된 사이트가 있어서 옵션에 따른 형태나 상황에 따른 인터렉션이 제대로 적용됐는지 확인할 수 있습니다.
빅인 디자인 시스템을 시각화하여 확인할 수 있는 스토리북
결과
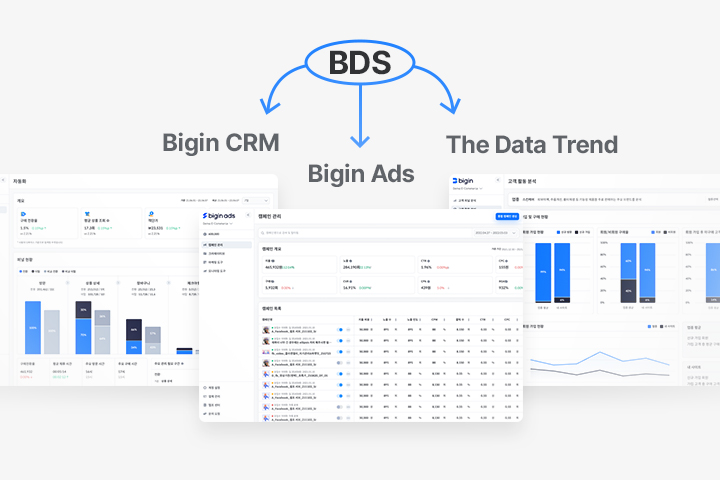
BDS가 적용된 빅인 내 여러 서비스
- Bigin CRM
- Bigin Ads
- Bigin CDP
- The Data Trend
빅인 디자인 시스템이 적용된 여러 서비스
BDS를 여러 서비스에 적용하며 크게 2가지가 개선됐습니다. 작업 속도가 빨라졌다는 점과 결과물이 상향 평준화되었다는 점입니다.
빠른 작업 시간
빅인 디자인 시스템 구축 이전에는 1시간가량 걸렸을 디자인 작업을 10분도 안 되는 시간 내에 끝내거나, 디자이너 없이 바로 프론트앤드 개발단에서 처리하는 경우도 있어 고객사 피드백에 대해 빠른 대응이 가능했습니다. 또한, 디자이너와 개발자가 매번 버튼을 만들거나 색상을 변경하는 것과 같은 자잘한 고민을 하던 시간을 아낄 수 있었습니다.
이밖에도 회사에서 제품을 다각화하는 시점에 구축해 놓은 디자인 시스템이 큰 힘을 발휘했습니다. 디자인 시스템이 구축되어있지 않은 환경에서 제품 기획을 처음부터 잡아나가려면 많은 고민과 시간이 소요되는데, 빅인 디자인 시스템 구축 이후부터는 빠르게 MVP 모델을 만들어나갈 수 있었습니다.
상향 평준화, 예측 가능한 결과물
단순히 업무 속도만 빨라진 것을 넘어 정확도도 높아졌습니다. 디자인 시스템 구축 시 일관성과 표준을 잡고 그 규칙에 따라 엘리먼트와 컴포넌트를 사용했기 때문에 상향 평준화된, 그리고 예측 가능한 결과물이 나왔습니다.
결과적으로 프로덕트 디자이너들이 사소한 작업보다는 좋은 제품을 만들기 위한 UX에 더 집중할 수 있었습니다.
불편함을 개선하려는 노력이 만든 진전
이번에 진행된 BDS 구축은 내부적으로 업무 효율성을 높였을 뿐만 아니라, 외부 고객들의 피드백에 대한 빠른 대응을 가능하게 하면서도 일관된 브랜드 경험을 제공했다는 측면에서 성공적인 프로젝트였습니다.
앞으로도 빅인은 불편함에 익숙해지는 대신 쉽지 않은 과정일지라도 더 나은 환경과 고객들이 만족하는 서비스를 만들어나가기 위해 노력하겠습니다.
>> 빅인 디자인 시스템 적용으로 더욱 개선된 대시보드 체험하러 가기
다른 콘텐츠